
「デザインを作ってみてもなんかダサい…どこがダサいのか理由も分からない。センスがないからしょうがないのかな…」

「デザインの本読んでみたけどどれも難しくて役に立たなかった。やっぱり私はセンスがないから…」
というノンデザイナーの人向け【『あるあるデザイン』なら作例を真似するだけですぐにそれっぽいデザインができます】という記事。
世のデザインって一見ひらめきと直感だけで作ったように見えるのだけど、実は伝統や基本に則っているからこそカッコいい&センスある仕上がりになっている。
ざっくり言うと「あるある」の引き出しををたくさん持ち、うまいこと使いこなす能力が【デザインのセンス】ということになると思う。
専門的に学んだり実務経験を積むうちに自分の中でその「あるある」が体系化されるわけだけど、ノンデザイナーの場合はそこの過程が無い。
つまりノンデザイナーのデザインがダサくなってしまうのは、その「あるある」を無視して自己流の「ひらめき」やら「直感」やらでなんとかしようとしてしまうから。(実体験)
じゃあノンデザイナーは改めて基礎を学ばなければデザインはできないのか。そんな時間もお金もないよ……。そこで「あるある」がぎっしり45個つまった『あるあるデザイン』がとてもよかった。
『あるあるデザイン』を使って手っ取り早くなんとかする
『あるあるデザイン』(MdN エムディーエヌコーポレーション・2019)の特徴は、シンプルで、簡単に、誰でも使えること。


「誰でも」というのがポイントで、差し当たり経験もセンスも高価なソフトもいらない。もちろんノンデザイナーでも大丈夫。
シンプルである
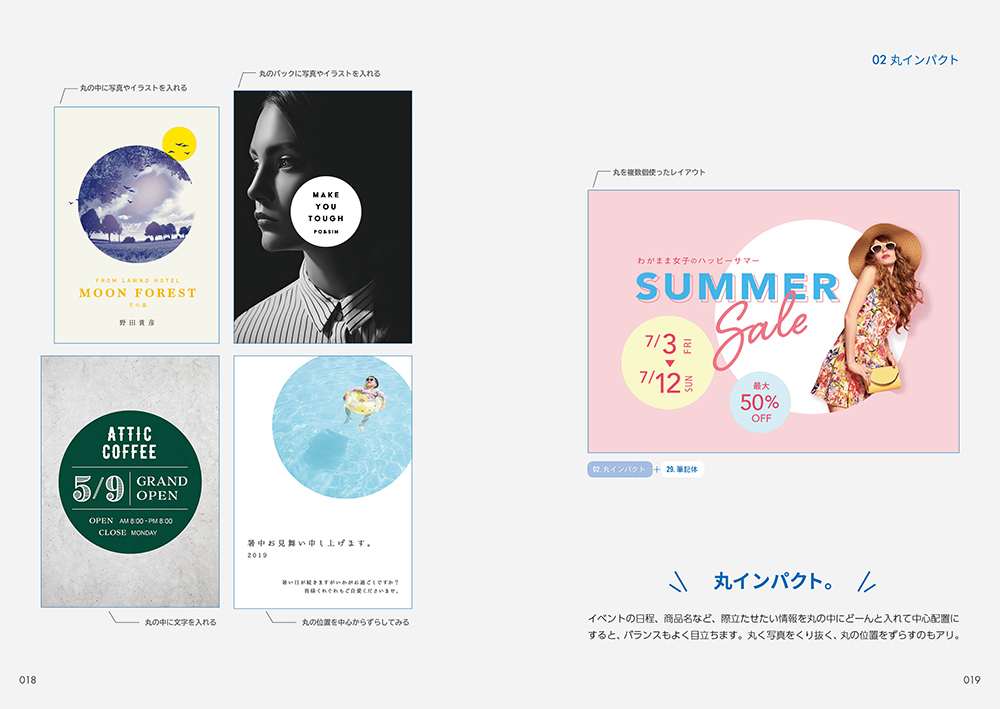
『あるあるデザイン』には、タイトル通り「見たことあるある」「そういうのあるある」みたいなデザイン例が45個載っている。
どれもどこかで見たことあるような、まさに「あるある」という感じの定番シンプルなのが重要。
シンプルだと何がいいかというと、真似しやすく、ダサくなりにくい。
デザインって、変に凝りすぎると「あらあら素人ががんばってこねくり回しちゃってフフフ笑」みたいな感じが出てしまう。それがいちばんダサい。ダサい上に恥ずかしい。(実体験)
会社を立ち上げた知人が気合を入れておしゃれで凝りまくったロゴを作っていたんだけど、「あ、そのロゴ、あのデザイン本の○ページに載ってたテクニックを使ったやつだな」と分かってしまったことがある。
特徴的でとがったデザインテクニックは見る人が見たらすぐに出典まで分かってしまうし、廃れるのも早い。「あー、3年くらい前にそういうのやたら流行ったよね笑」になってしまう。
ちまたにあふれている「そういうのあるある!」みたいなシンプルなものがつまり定番であり、結局は長く安心して使える。
しかし、「シンプルでちょっといい感じ」というのが実はいちばん難しい。
それが『あるあるデザイン』には45種類も載っているという点が助かるのだ。
簡単に使える
『あるあるデザイン』の特徴として、デザイン例を全てシンプルなフレーズ化している。
- 「水玉のせとく」
- 「さんかく散らす」
- 「ナナメスタイリッシュ」
- 「困ったらストライプ」
- 「フレームずらし」etc…
ノンデザイナーの場合は特に、浮かんだイメージを言葉で補わないと難しい。
「なんかこんな感じ」だとイメージを頭で保持できないけど「【さんかく散らす】で行こう」なら保持しやすい。複数でイメージを共有する場合にも、イメージを補助する言葉があると何かと便利。
誰でも使える
デザインがどれもシンプルな図形やラインで構成されているので、Adobe IllustratorやPhotoshopがなくても、誰でも真似することができるというのもいい。(自分はメディバンペイントを使っている)
実際にデザイン例を参考に、アイキャッチを作ってみた
実際に、この記事のアイキャッチをいくつか作ってみた。
- イメージに合うデザイン例を見つける
- 色を決める
- 写真など素材が必要なら集める(※著作権フリーの素材を使用する)
- デザインを真似して実際に作ってみる
※写真素材はフリーフォトの『O-DAN』で探して使っています。


どれも数分で仕上げることができて、シンプルでそこまでカッコつけてなくて、なんとなく座りがいい感じ。
配色もプロの手を借りる
また、配色もノンデザイナーにとっては頭の痛い要素。
色を決めるのに、自分は『配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]』を使っている。
既存の配色例を使うことで短時間で色が決められるし、迷わなくてもささっと格好がつく。
いろいろ試すうちに「あ、こういうときはこんな色を合わせるといいんだよな」というのも、だんだん感覚で分かるようにもなってきた。
そのほか、おすすめのデザイン参考書籍
自分は『なるほどデザイン 目で見て楽しむデザインの本。』も手元に置いている。
ご存知の通り『なるほどデザイン』は最も売れた、ノンデザイナーのためのデザイン本。
「ここを抑えるとプロっぽく見えるよ」「プロはこのへんに気を配っているよ」みたいな部分がていねいに書かれていて、デザインのキモやツボを知るのに役立った。
どんな空白が読みやすいか、どんな配置だと視線をうまく誘導させられるか、あとは配色やフォントのことなども、実例を挙げて示してくれている。
ただ「今すぐ使える技!」とか「そのまま使えそうなデザイン例」みたいな本ではなくて、自分のデザインの底上げをするために読んでおくような本だと思う。
「今すぐ目の前のデザインをいい感じに仕上げたい」→『あるあるデザイン』
「じっくりと自分のセンスを磨きたい」→『なるほどデザイン』
追記:2019年6月にはさらに同じシリーズの『かわいいデザイン 女の子が好きな「かわいい」あるあるデザイン集 [ ingectar-e ]』が出た。「かわいい」と「ダサい」って紙一重で素人にとってはすごく難しい要素なので、この本もすごく助かっている。
MdNシリーズおすすめです
ノンデザイナーのためのデザイン本はいろいろ出ているけど、難しくて全然ピンとこなかったり、かと思えば「分かりやすくイチから解説しますね」が親切すぎて逆に回りくどいだけの本も多い。
その点MdNシリーズは「ノンデザイナーが、今、何をどう困っているか」というのを分かってくれている。
「デザイン本をたくさん読んだけど結局なにもわからなかった」という人にこそ、MdNシリーズをおすすめしたいです。